How to Embed Bing Maps on Blogger Posts?
 |
| How to Embed Bing Maps on Blogger Posts |
Why Bing Maps?
Why indeed? Well, for one, I actually have found Bing Maps representational process to be superior thereto of Google Maps. even supposing Google Maps' pictures square measure richer in color, Bing Maps have clarity, and permit you to zoom more in.Furthermore, Bing Maps give a lot of map modes than Google Maps, like Satellite read, road map read, Veronica chamaedrys read, Ariel View, Streetside, and so on. a lot of significantly, you'll be able to plant these views terribly simply into a webpage. And within the following section, i will show you only however.
Read About:Get Your Blog SEO Optimized by Adding Script
Embed Bing Maps during a Blogger Post
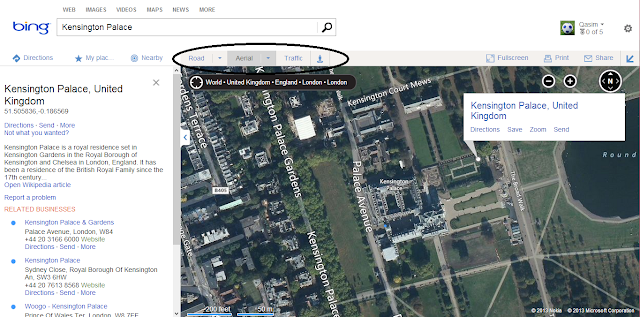
First and foremost, you\'ve got to open up Bing Maps, and hunt for a location. If you have used Google Maps, then the interface ought to be acquainted. you'll see a map on the proper facet, and a sidebar on the left with a range of widespread places, and a few different choices.
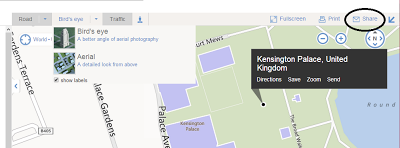
By default, you'll be viewing an easy road map, most likely zeroed in on your country. currently there square measure 5 basic styles of maps you'll be able to view; Road, Bird's Eye, Aerial, Traffic read, and Streetside read. you'll be able to see these choices right on top of the map. See the image below showing location (aerial) of the Kensington Palace, the house of the Duke, peeress and therefore the very little patrician of Cambridge!
Embedding Simple Map in a blog post

To plant an easy map on a webpage, open up a location you would like to point out, so click on the Share button at the top-right.
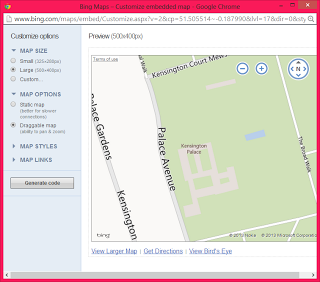
The next step is to repeat the code given, and paste it on a webpage. you'll additionally see a button that says Customize and Preview.In this mode, you will be able to customise the scale of the map you would like to plant, and additionally choose some properties (see below).
You will see a pleasant preview of the map as you create changes. Once you're done, you'll be able to generate the code, so add it to the ASCII text file of your webpage!
Look at the demonstration of an easy embedded map below.

View Larger Map | Get Directions | View Bird's Eye
Embed Aerial / Bird's Eye view
Read About: Best Revenue Sharing Sites For Getting Google Adsense 2013
For embedding real-world satellite representational process, you've got to travel through just about constant steps. however on the customise and Preview screen, you'll see a drop-down labeled Map Styles. you'll be able to select a mode of your alternative, so hit Generate Code.
Alternatively, you'll be able to open the Aerial or View Bird's Eye map right from the beginning, so move to the Share section to urge the plant code. the remainder of the method is just about constant.
The distinction between View Bird's Eye and Aerial is that, Aerial read shows pictures right from the on top of, as taken from a satellite. View Bird's Eye read shows constant image, however at Associate in Nursing angle, presumably showing a lot of depth and detail.

View Larger Map | Get Directions | Birds Eye
The Streetside read is an incredible feature, rather like Google StreetView. Click on the Streetside icon on top of the map, so place a marker anyplace among the blue lines that seem on the map. Streetside is merely accessible for those blue regions. With it, you'll be able to expertise roads rather like you were walking or driving on that. you cannot plant this read, however you'll be able to navigate to your favorite places, and snap pictures!
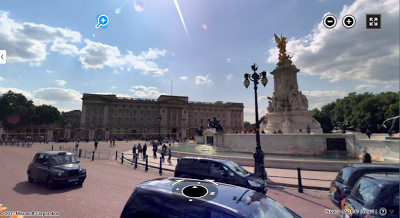
Buckingham Palace - Streetside read
Streetside read of the castle - Home to the British Royal family!

Got any questions? Please be happy to request the comments section below. Cheers ;)
P.S: Please don't ruin your valuable comments by inserting links into them! we tend to appreciate feedback, however to an off-the-cuff visitant, comments riddled with links do not gift a really sensible image, and provides the impression of spam. Besides, there is not any SEO good thing about doing it anyway.Thanks ;)
Read About:


0 comments:
Post a Comment